Jekyll websites, open-source and in the real-world
A student hoping to build a project in Jekyll asked me for examples of well-known, well-designed Jekyll sites.
Of course, a site’s visual appearance technically has nothing to do with its framework – e.g. Jekyll vs. Hugo vs. WordPress vs. Drupal, etc. But for folks starting out, important conventions and best practices – such as how to write the template files, which folders to put CSS and other asset files, how to incorporate Bootstrap/SASS/etc., and overall site configuration – are much easier to learn when having source code from sites built with the same framework.
So I’ve compiled a short list (and am happy to take suggestions) of Jekyll sites that:
- Have their source code available to clone and learn from.
- Aren’t just blogs.
- Are attractive.
- Are popular.
Most of these sites have lots of data, content, and words. So they won’t be the most beautiful, in the sense of content-lite sites that feature of chasms of white space and beautiful Unsplash-worthy hero images. But I rate their attractiveness in relation to their function. Most of them are aimed at a general audience (especially the government sites). And many of them have to relay a large array of data and content.
If the official documentation on Jekyll’s data files, collections, and site variables don’t make immediate sense to you, then take a look at these examples’ repos to see how the professionals organize their Jekyll projects.
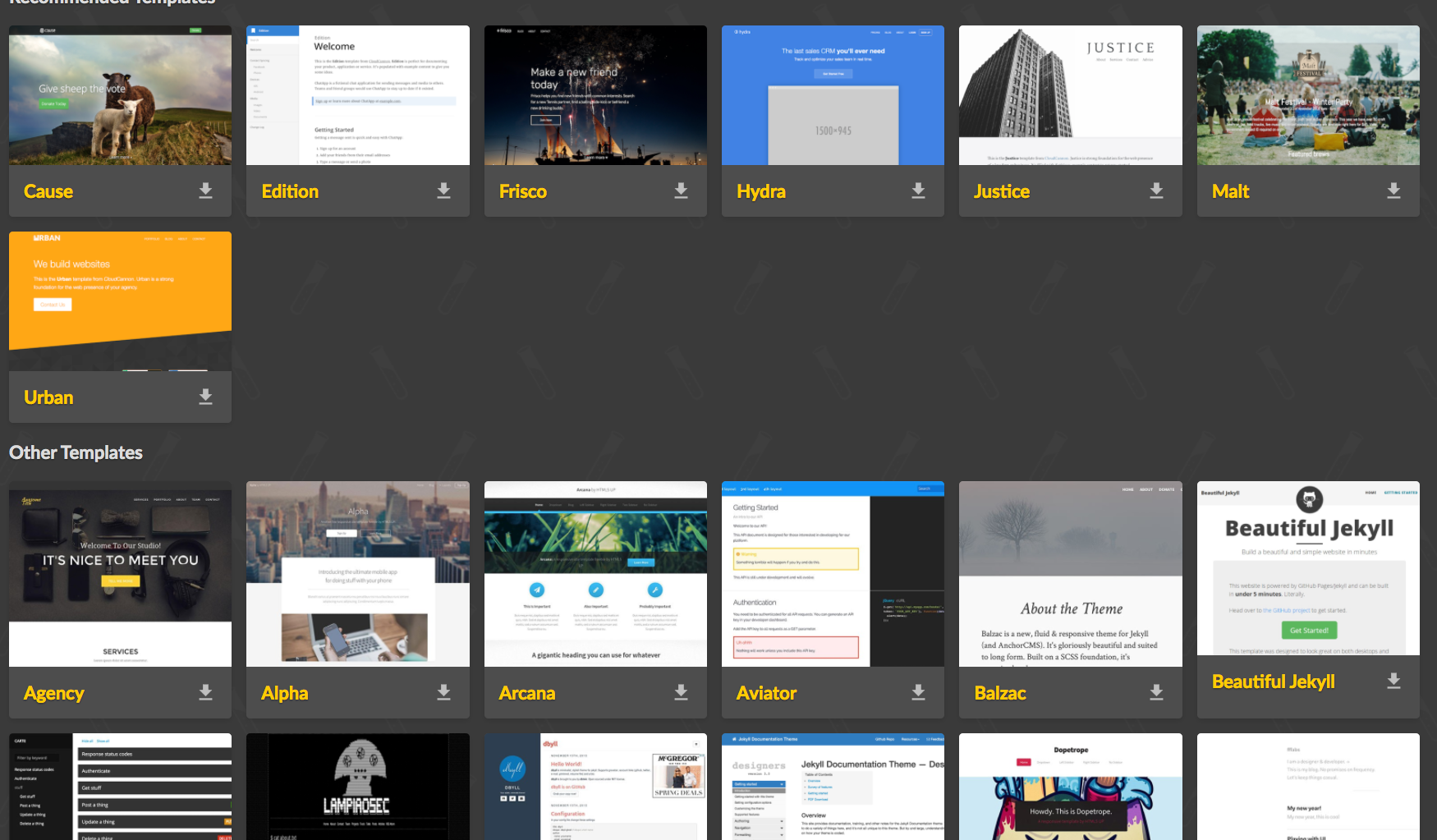
Templates showcase from Jekyll Tips
OK, most of these templates are geared toward Jekyll’s original use-case: blogs. But front-end assets for Jekyll blogs can be implemented in the same fashion for Jekyll sites that aren’t straightforward blogs. Each of the templates in this showcase have an associated Github repo.
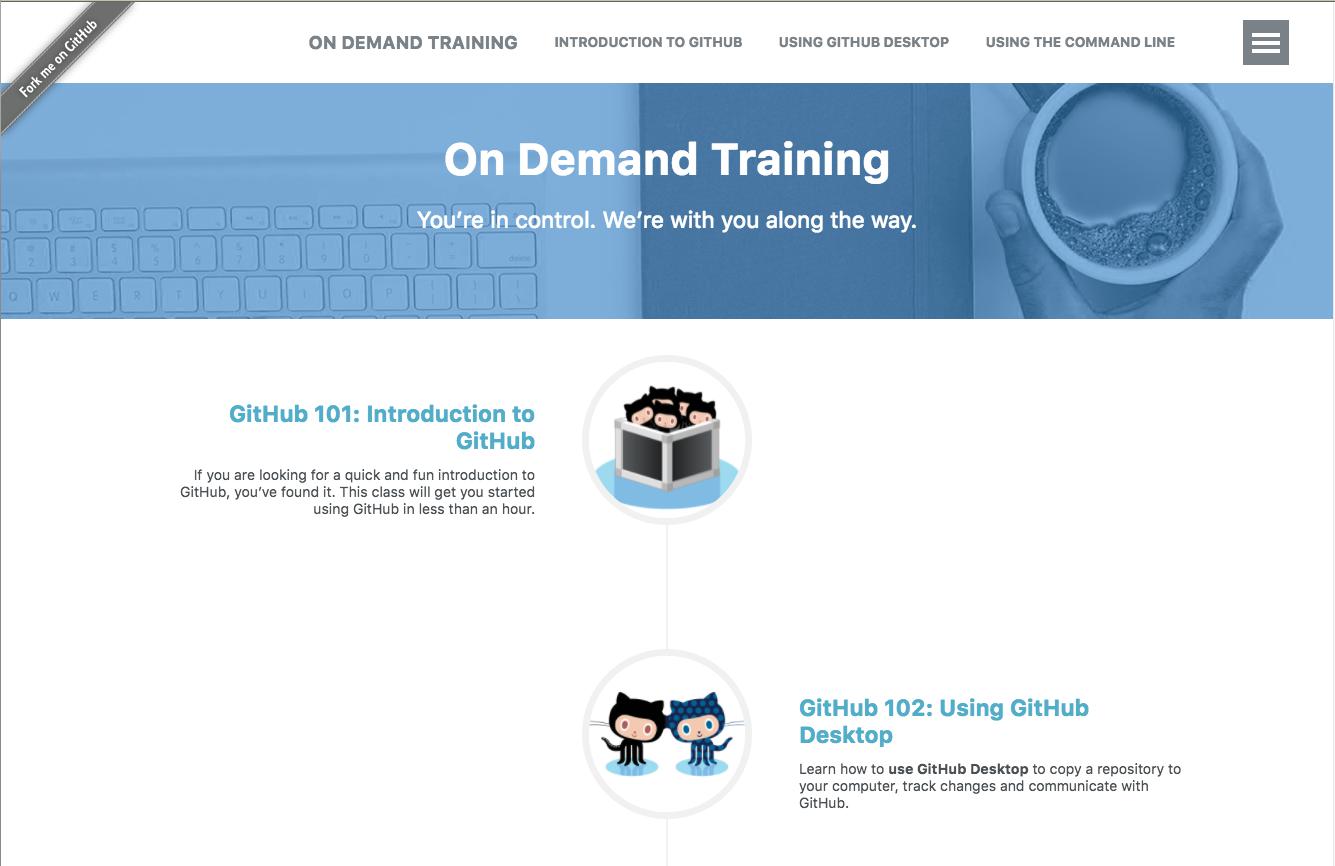
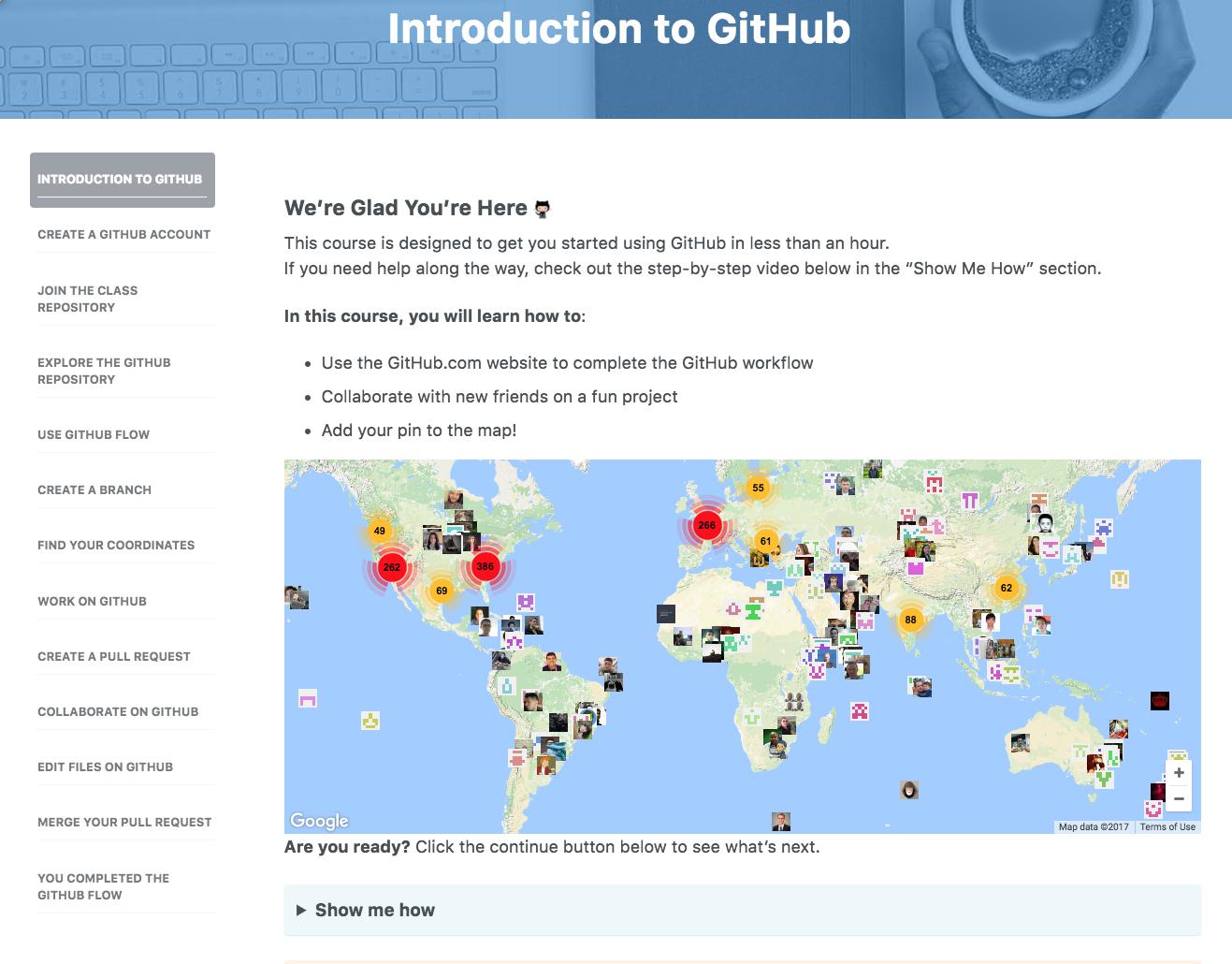
Github On-Demand Training
Since Jekyll itself came out of Github and is used to power Github’s extremely popular Github Pages feature, pretty much all of Github’s static content is done in Jekyll. I’ve tried to list the more notable examples that have their source code available.
Here’s their On-Demand Training page, which is a homepage for their “How-to Use Github/Git” guides, cheat-sheets, and curricula:
https://services.github.com/on-demand/
The repo: https://github.com/github/training-kit
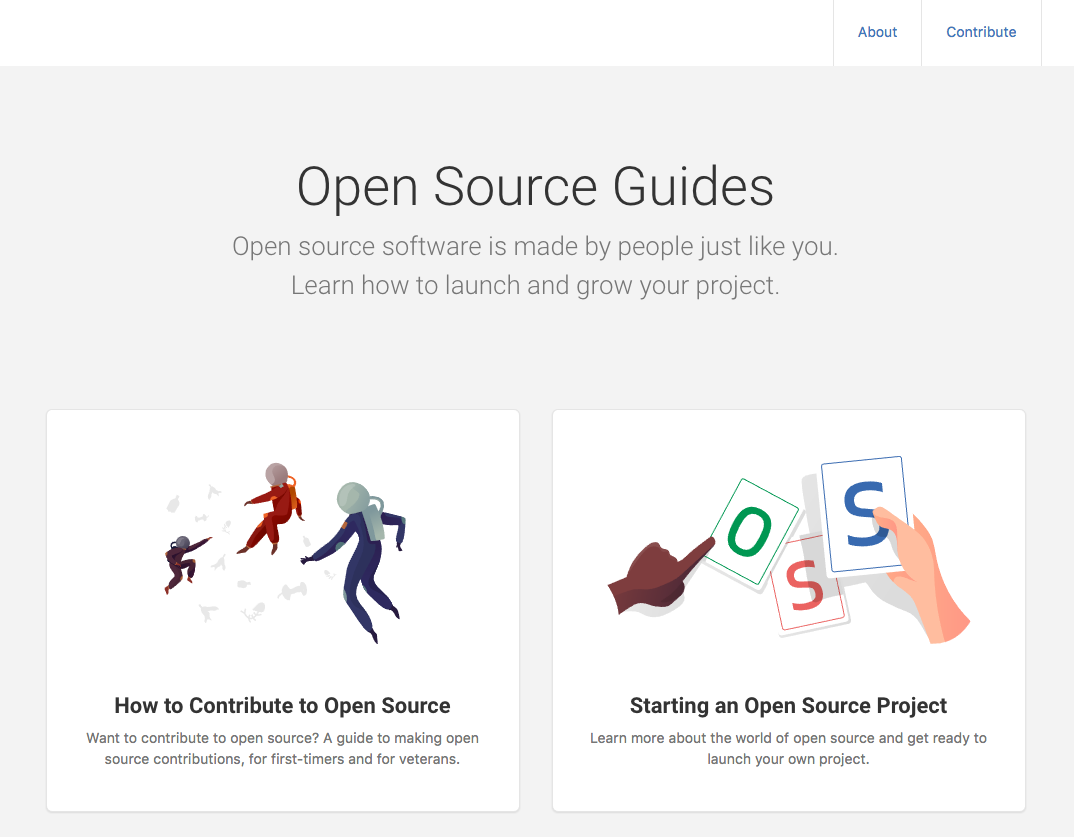
Github’s Open Source Guide
Repo: https://github.com/github/open-source-guide
This isn’t a “complex” site, per se, but it’s a nice non-blog site if you need an example of how to structure a page-based site in Jekyll.
MarkSheet
Repo: https://github.com/jgthms/marksheet
MarkSheet is a free HTML and CSS tutorial site. Nice example of how to structure a Jekyll site to accommodate book-reference-like content.
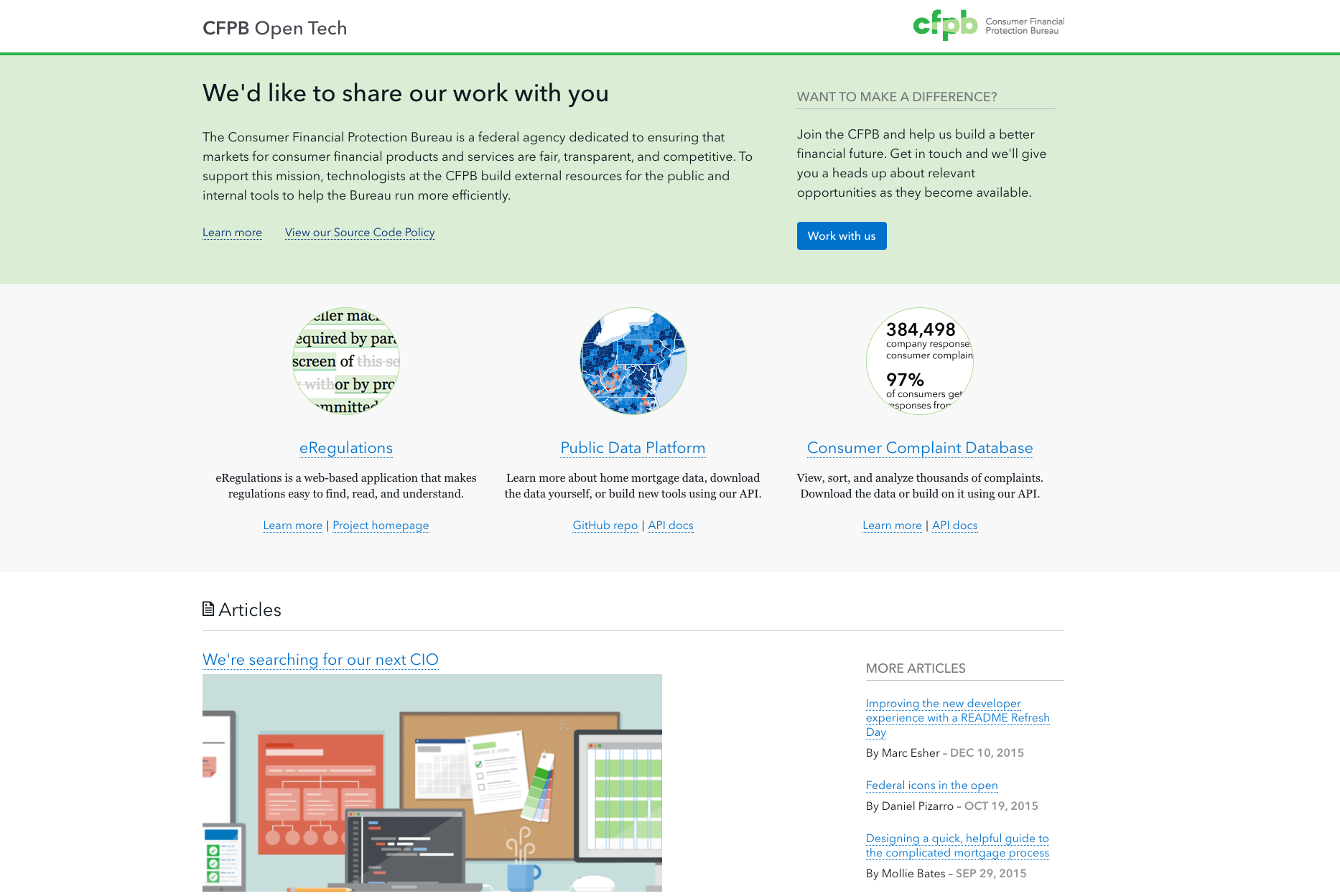
Consumer Financial Protection Bureau’s Developer Homepage
Repo: https://github.com/cfpb/cfpb.github.io
If you want great examples of how to build data-intensive services and sites, there are few better organizations than the CFPB, which, since it’s a government agency, means their work is in the public domain.
Not all of their excellent sites use Jekyll as their front-end (such as the HDMA explorer), but the CFPB’s dev/tech homepage uses it as both a landing page and a blog.
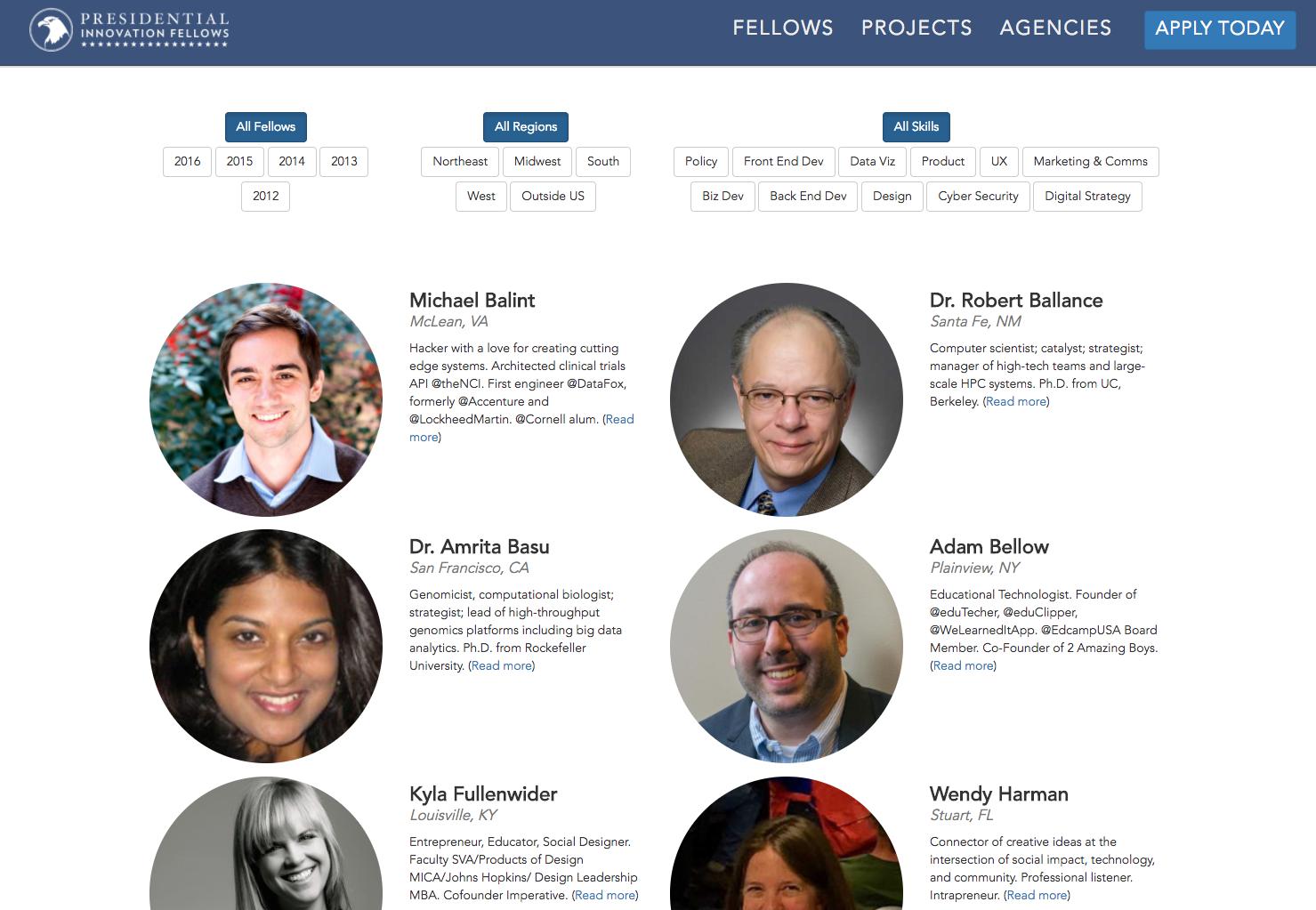
The Presidential Innovation Fellows
https://www.presidentialinnovation.org/
Repo: https://github.com/18F/presidential-innovation-foundation.github.io
The Analytics page for the federal government uses Jekyll to tie together Javascript code for reading from APIs and making charts: https://analytics.usa.gov/
repo: https://github.com/18F/analytics.usa.gov
Our own Stanford Computational Journalism Lab homepage is in Jekyll:
http://cjlab.stanford.edu/
repo: https://github.com/compjolab/cjlab-homepage
Believe it or not, but healthcare.gov – the front-facing static parts, were built in Jekyll: https://www.healthcare.gov/
They took down their source code but here is an old version of it: https://github.com/dannguyen/healthcare.gov
And here’s what that old code produced: http://healthcaregov-jekyll.s3.amazonaws.com/index.html
Here’s a piece in the Atlantic by an open-gov advocate, which is about why healthcare.gov is open source (or was, before the non-Jekyll parts of the site failed to live up to the traffic):
https://www.theatlantic.com/technology/archive/2013/06/healthcaregov-code-developed-by-the-people-and-for-the-people-released-back-to-the-people/277295/
18F is the digital agency for the federal government. Much of the modern and best webdev of the U.S. gov is through their shop:
18F’s homepage: https://18f.gsa.gov/ repo: https://github.com/18F/18f.gsa.gov
Their handbook: https://handbook.18f.gov/ repo: https://github.com/18F/handbook
Here’s a post by them about why they switched to Jekyll.
https://18f.gsa.gov/2014/11/17/taking-control-of-our-website-with-jekyll-and-webhooks/
https://stackoverflow.blog/
https://github.com/StackExchange/stack-blog
https://stackoverflow.blog/2015/07/01/the-new-stack-exchange-blog/
https://stackoverflow.blog/2015/07/02/how-we-built-our-blog/